近期新闻
简单六步,教你更好地设计图标
2019-12-20
一、善用网格
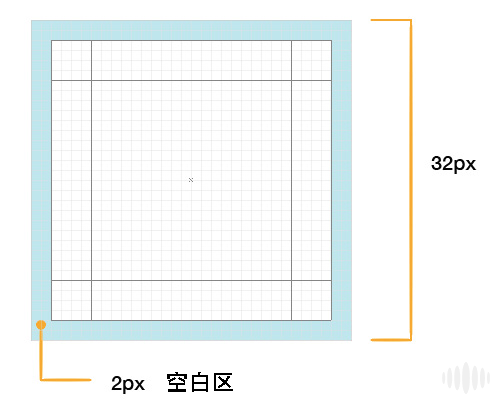
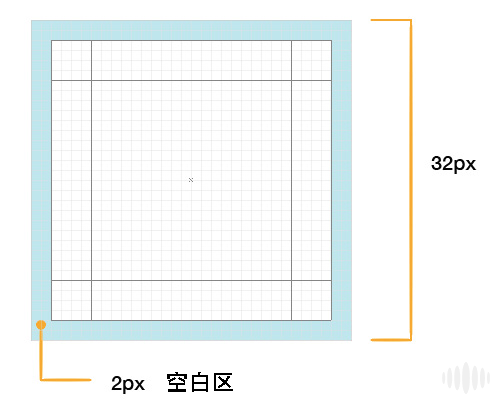
不同的设计要求不同大小的网格,但是思路原理上是相一致的。在本案例中,我们将使用32×32像素的网格,并展开讨论。
 最外围2个像素的区域,我们称之为「空白区」(no-go zone),主要是为了避免图标元素过大,从而为整体提供空余空间。圆形图标往往会接触到网格的四边,这也是为什么我们需要设置「空白区」的原因,因为一些小的符号在伸缩的时候,会越过边界,如下图所示。
最外围2个像素的区域,我们称之为「空白区」(no-go zone),主要是为了避免图标元素过大,从而为整体提供空余空间。圆形图标往往会接触到网格的四边,这也是为什么我们需要设置「空白区」的原因,因为一些小的符号在伸缩的时候,会越过边界,如下图所示。
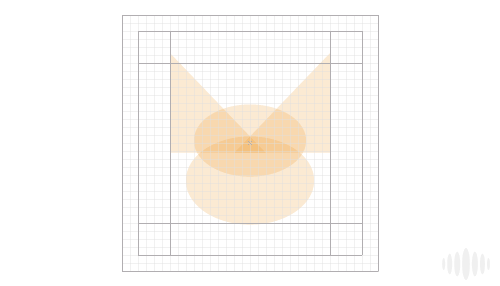
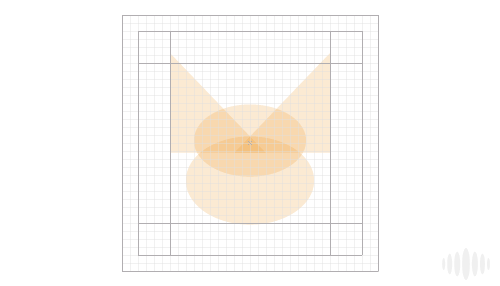
 方形图标也往往以网格为中心,但在大多数情况下,不会将其扩展到区域的最外边缘。为了保持与圆形和三角形图标一致的视觉重量,大多数矩形和方形图标将与中间的关键线对齐(下图中的橙色区域)。至于什么时候对齐关键线则是由图标本身的视觉体量决定的,这往往需要丰富的经验。
方形图标也往往以网格为中心,但在大多数情况下,不会将其扩展到区域的最外边缘。为了保持与圆形和三角形图标一致的视觉重量,大多数矩形和方形图标将与中间的关键线对齐(下图中的橙色区域)。至于什么时候对齐关键线则是由图标本身的视觉体量决定的,这往往需要丰富的经验。
 因此,利用好网格,可以更好的帮助我们设计图标,走出第一步!
因此,利用好网格,可以更好的帮助我们设计图标,走出第一步!
二、从几何图形开始
即使你的最终成品再复杂,也从使用简单的正方形、三角形或圆开始你的图标设计。目前许多的图标设计服务于手机应用,对于较小的手机屏幕,手绘造成的边缘将使图标看起来不那么精致。从基本几何形状开始将使边缘更精确(特别是沿着曲线),并允许您快速调整设计元素的相对比例,同时也确保遵循网格。
 三、利用好数学的元素
三、利用好数学的元素
尽量避免你的图标设计过于呆板和机械,因此对于圆角、弧线以及角度等数学元素,我们要精准的利用好。
1. 角度
在大多数情况下,使用45度角或其倍数。 45度角的抗锯齿分布均匀,结果清晰,这个完美对角线是一种容易识别的图案,人眼会很喜欢。这种可识别的模式在单个图标中能够保证图标集的一致性。
 2. 弧线
2. 弧线
不完美的曲线往往是最容易降低图标设计水平的原因之一,因为人眼可以检测出非常轻微的精度变化,手眼协调不能总是达到高水准的精度。因此我们在制作图标时,尽可能地使用形状工具和矢量软件,而不是用手画。
 我们可以看到,手画的曲线不是很规则,有一点点变化,但是却会被人眼无数倍放大,从而对这个图片产生不好的印象。
我们可以看到,手画的曲线不是很规则,有一点点变化,但是却会被人眼无数倍放大,从而对这个图片产生不好的印象。
 而通过AI制作出来的曲线我们可以很明显的注意到,曲线会十分精细,显示效果好。
而通过AI制作出来的曲线我们可以很明显的注意到,曲线会十分精细,显示效果好。
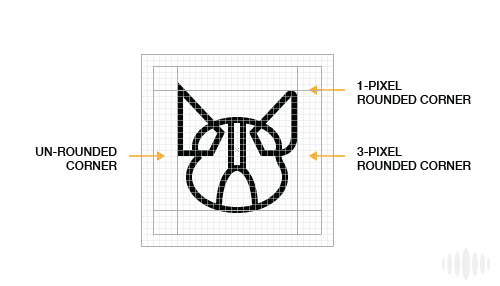
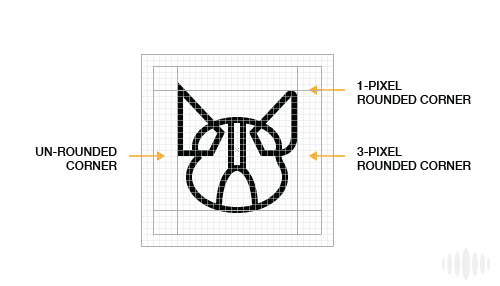
3. 圆角
常用的圆角(或半径)值为2像素。在32×32像素的图标中,2像素的半径足够大,可以清晰地看成圆形,但又不会使角落变软,改变设计的个性。您选择的数值将取决于计划的设计的个性,但是无论如何都要考虑到整体的美学。
 四、使用相一致的样式
四、使用相一致的样式
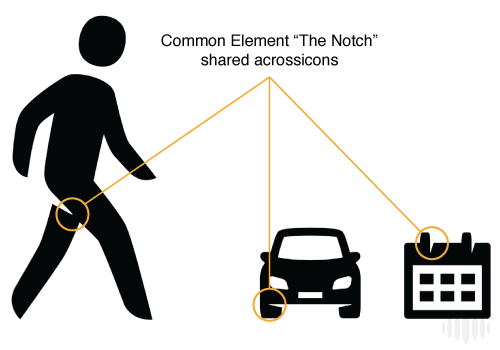
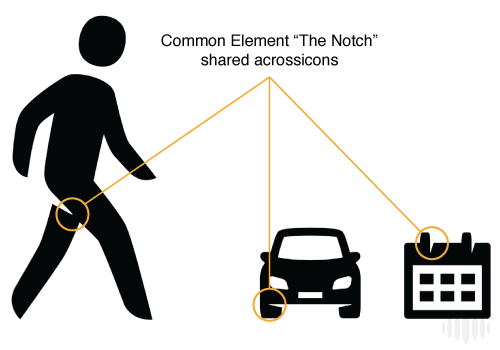
著名的图标设计师Hemmo de Jonge在他的演讲里提到,在他和他的团队为荷兰政府设计图标系统的时候,在每一个图标中都添加了一个「切口」(notch),通过这样的小细节,使得整个图标系统能够整合在一起。
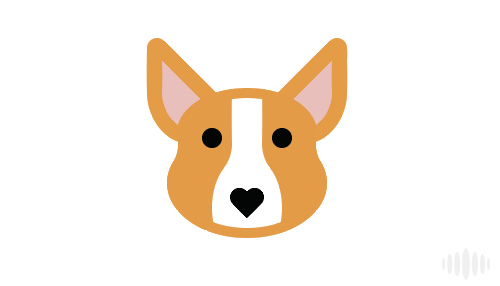
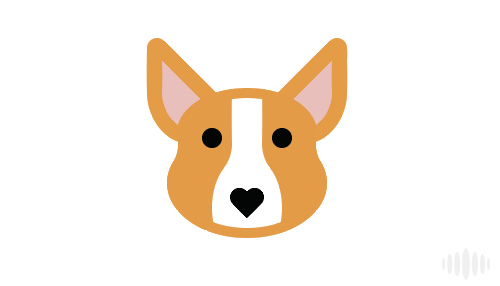
 同样的,在我们的柯基案例中,我们也使用了相同的风格元素——爱心鼻子。使用爱心做为鼻子的视觉图像,不仅将图标连接在一起,而且增加了发散性的元素,并为狗狗传达了感情。
同样的,在我们的柯基案例中,我们也使用了相同的风格元素——爱心鼻子。使用爱心做为鼻子的视觉图像,不仅将图标连接在一起,而且增加了发散性的元素,并为狗狗传达了感情。
 五、有选择的使用细节
五、有选择的使用细节
一个优秀的图标应该快速传达对象、想法或动作,太多的细节会产生复杂性,这会使图标不易识别,特别是一些小的图标。设计师在单个图标或图标集中包含的细节水平也是「视觉统一性」和「可识别性」的重要方面。
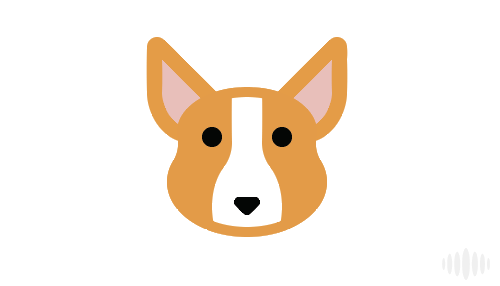
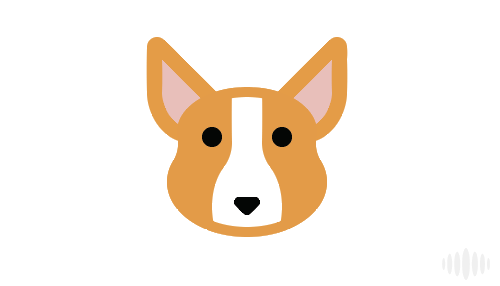
 在上面的「柯基」版本中,我们已经非常接近最终设计。耳朵周围的黑色轮廓已经成为耳朵周围毛皮覆盖的棕色区域,脸部周围的黑色线条已经消失。不过请注意,我们仍然有一些“前”版本的元素,如朴素的鼻子。我们将在下一步中解决这个问题。
在上面的「柯基」版本中,我们已经非常接近最终设计。耳朵周围的黑色轮廓已经成为耳朵周围毛皮覆盖的棕色区域,脸部周围的黑色线条已经消失。不过请注意,我们仍然有一些“前”版本的元素,如朴素的鼻子。我们将在下一步中解决这个问题。
六、使图标别具特色
尽管现在有大量的设计师创作高品质的图标,很多甚至将这些优秀的图标免费共享。但是,可惜的是,很多设计师过多的依赖流行趋势和风格。作为一个专业的创意设计师,我们应该从不同的领域寻找设计元素,比如建筑、字体排版、工业设计等,因为大量的图标十分相似,因此如何使你的作品独具特色十分重要。
 在最后的「柯基」形象中,我们采用了心形鼻子,为图标设计增添了一丝新奇和轻松的感觉。
在最后的「柯基」形象中,我们采用了心形鼻子,为图标设计增添了一丝新奇和轻松的感觉。
总结
这些简单的步骤应该被看作是一个想法,而不是一个明确的指导。没有一种绝对设计图标的方法。在本文中,我们概述了一些设计方法和基础知识,但其他设计师肯定也有自己的意见和技巧。因此,成为更好的设计师的最佳方法是尽可能多地查看视觉参考,阅读各种材料,定期绘画以及练习,练习再练习。

南昌至尚传媒有限公司成立于2011年,公司拥有一支专业策划、设计、执行能力强的精英团队。在激烈的市场竞争中靠自身独特的优势,在同行业中独树一帜。
您的需要是我们的发展动力,您的满意是我们不懈的追求,我们用真心奉献优质高效的服务,披肝沥胆,矢志不渝!
在此,南昌至尚传媒有限公司真诚地希望发扬自身优势,为各大企业提供优质的资源以及良好的宣传方式,共同搭建一个坚实持久的平台!!
不同的设计要求不同大小的网格,但是思路原理上是相一致的。在本案例中,我们将使用32×32像素的网格,并展开讨论。



二、从几何图形开始
即使你的最终成品再复杂,也从使用简单的正方形、三角形或圆开始你的图标设计。目前许多的图标设计服务于手机应用,对于较小的手机屏幕,手绘造成的边缘将使图标看起来不那么精致。从基本几何形状开始将使边缘更精确(特别是沿着曲线),并允许您快速调整设计元素的相对比例,同时也确保遵循网格。

尽量避免你的图标设计过于呆板和机械,因此对于圆角、弧线以及角度等数学元素,我们要精准的利用好。
1. 角度
在大多数情况下,使用45度角或其倍数。 45度角的抗锯齿分布均匀,结果清晰,这个完美对角线是一种容易识别的图案,人眼会很喜欢。这种可识别的模式在单个图标中能够保证图标集的一致性。

不完美的曲线往往是最容易降低图标设计水平的原因之一,因为人眼可以检测出非常轻微的精度变化,手眼协调不能总是达到高水准的精度。因此我们在制作图标时,尽可能地使用形状工具和矢量软件,而不是用手画。


3. 圆角
常用的圆角(或半径)值为2像素。在32×32像素的图标中,2像素的半径足够大,可以清晰地看成圆形,但又不会使角落变软,改变设计的个性。您选择的数值将取决于计划的设计的个性,但是无论如何都要考虑到整体的美学。

著名的图标设计师Hemmo de Jonge在他的演讲里提到,在他和他的团队为荷兰政府设计图标系统的时候,在每一个图标中都添加了一个「切口」(notch),通过这样的小细节,使得整个图标系统能够整合在一起。


一个优秀的图标应该快速传达对象、想法或动作,太多的细节会产生复杂性,这会使图标不易识别,特别是一些小的图标。设计师在单个图标或图标集中包含的细节水平也是「视觉统一性」和「可识别性」的重要方面。

六、使图标别具特色
尽管现在有大量的设计师创作高品质的图标,很多甚至将这些优秀的图标免费共享。但是,可惜的是,很多设计师过多的依赖流行趋势和风格。作为一个专业的创意设计师,我们应该从不同的领域寻找设计元素,比如建筑、字体排版、工业设计等,因为大量的图标十分相似,因此如何使你的作品独具特色十分重要。

总结
这些简单的步骤应该被看作是一个想法,而不是一个明确的指导。没有一种绝对设计图标的方法。在本文中,我们概述了一些设计方法和基础知识,但其他设计师肯定也有自己的意见和技巧。因此,成为更好的设计师的最佳方法是尽可能多地查看视觉参考,阅读各种材料,定期绘画以及练习,练习再练习。

南昌至尚传媒有限公司成立于2011年,公司拥有一支专业策划、设计、执行能力强的精英团队。在激烈的市场竞争中靠自身独特的优势,在同行业中独树一帜。
您的需要是我们的发展动力,您的满意是我们不懈的追求,我们用真心奉献优质高效的服务,披肝沥胆,矢志不渝!
在此,南昌至尚传媒有限公司真诚地希望发扬自身优势,为各大企业提供优质的资源以及良好的宣传方式,共同搭建一个坚实持久的平台!!
- 上一篇:论几何形元素在品牌设计的应用
- 下一篇:品牌视觉设计对企业有多重要


